Using fonts within web pages and making it compatible with all the browsers has always been difficult for any web developer. But it seems Google has made things easier by developing Google Web Fonts API – which says,
Google Web Fonts lets you browse all the fonts available via the Google Web Fonts API. All fonts in the directory are available for use on your website under an open source license and are served by Google servers.
![]()
Hence, using the Google Web Fonts API, a web developer can easily use any of the available font in his/her web page. In order to use it, you will need to do the following:
- Visit Google Web Fonts API website and select a font of your choice (I selected Sue Ellen Francisco by Kimberly Geswein). Click on the font.
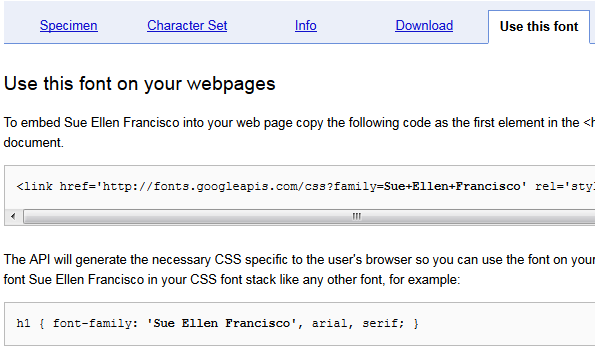
- Information like Specimen, Character Set, Info and Download will be shown. Click Use this font option.

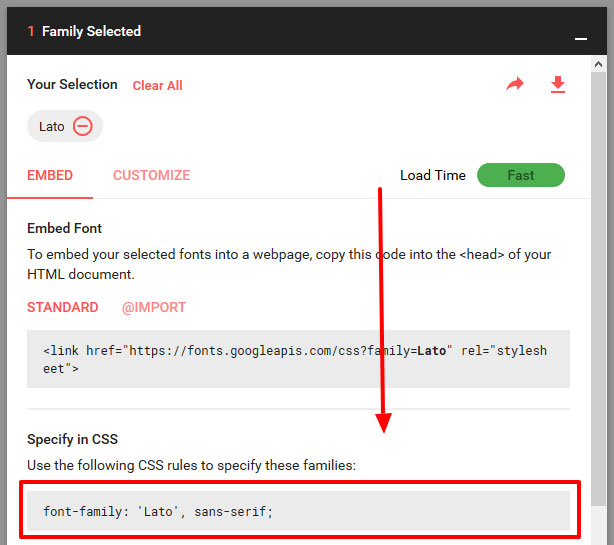
- Now to embed it in your web page, copy+paste the link tag line of code in the head section of your HTML. Use the font name in your CSS classes/elements within the font-family property (like you use any other font).
- Save both – HTML and CSS files – and view it in a browser. You will see the HTML element’s text being rendered with Google’s Web font.
Example code snippet
<html>
<head>
<title>Testing Google Web Font API</title>
<link href='http://fonts.googleapis.com/css?family=Sue+Ellen+Francisco' rel='stylesheet' type='text/css'>
<style>
h1 {
font-family: 'Sue Ellen Francisco', arial;
}
</style>
</head>
<body>
<h1> Testing Google Web Font API </h1>
</body>
</html>
The effect of this code snippet will be like below: